Become a sponsor

深入思考
在深入研究核心概念之前,我们得知道一个完整的功能模块主要包括哪些?
在项目中新增一个功能模块通常涉及多个组件的创建和配置,包括 控制器(Controller)、实体类(Entity)、DTO、VO、Mapper、DAO、Service 等,为了能够快速的实现新增一个功能模块,官方通过《自定义模板引擎》,可以快速的创建和生成功能模块文件和 CURD 等增删改查功能。
下面是一个详细的步骤说明,帮助你创建一个完整的功能模块:
创建业务表如 sys_example,表结构如下:
CREATE TABLE `sys_example` (
`id` int unsigned NOT NULL AUTO_INCREMENT COMMENT '主键ID',
`tenant_id` int unsigned NOT NULL DEFAULT '0' COMMENT '租户ID',
`name` varchar(100) CHARACTER SET utf8mb4 COLLATE utf8mb4_general_ci NOT NULL COMMENT '名称',
`status` tinyint unsigned NOT NULL DEFAULT '1' COMMENT '状态:1-正常 2-停用',
`sort` int unsigned NOT NULL DEFAULT '0' COMMENT '排序',
`create_user` varchar(50) CHARACTER SET utf8mb4 COLLATE utf8mb4_general_ci DEFAULT NULL COMMENT '添加人',
`create_time` datetime DEFAULT NULL COMMENT '创建时间',
`update_user` varchar(50) CHARACTER SET utf8mb4 COLLATE utf8mb4_general_ci DEFAULT NULL COMMENT '更新人',
`update_time` datetime DEFAULT NULL COMMENT '更新时间',
`del_flag` tinyint unsigned NOT NULL DEFAULT '0' COMMENT '删除标识:0-有效 1-删除',
PRIMARY KEY (`id`) USING BTREE,
KEY `idx_name` (`name`) USING BTREE COMMENT '名称',
KEY `idx_tenant_id` (`tenant_id`) USING BTREE COMMENT '租户ID'
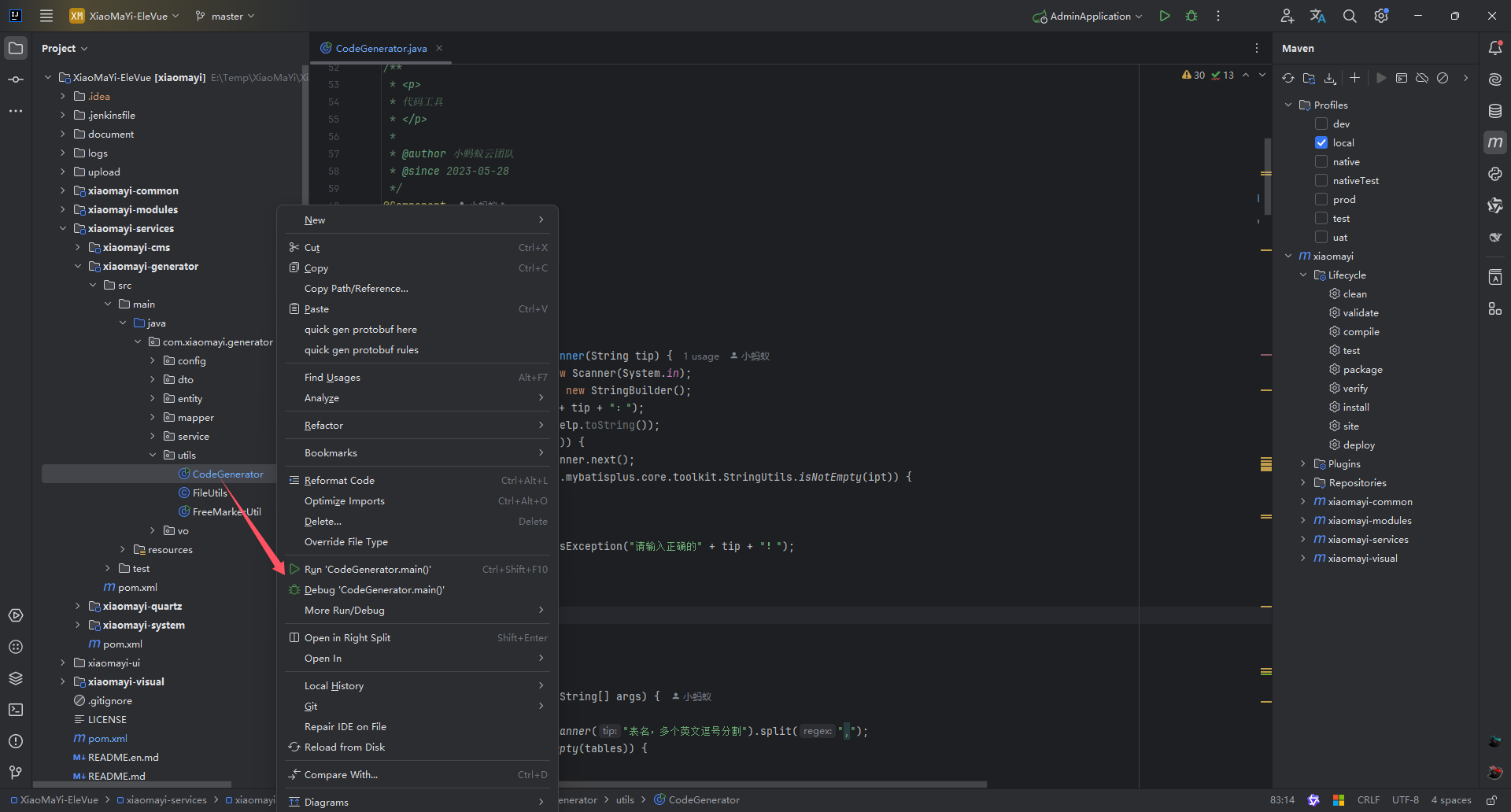
) ENGINE=InnoDB AUTO_INCREMENT=0 DEFAULT CHARSET=utf8mb4 COLLATE=utf8mb4_general_ci ROW_FORMAT=COMPACT COMMENT='案例表';软件本地已集成《自定义模板引擎》,使用 xiaomayi-services/xiaomayi-generator 已内置的生成器工具库 CodeGenerator 直接根据模板引擎动态解析数据表结构字段、注释等信息一键快速生成功能模块文件和 CRUD 增删改查等功能。

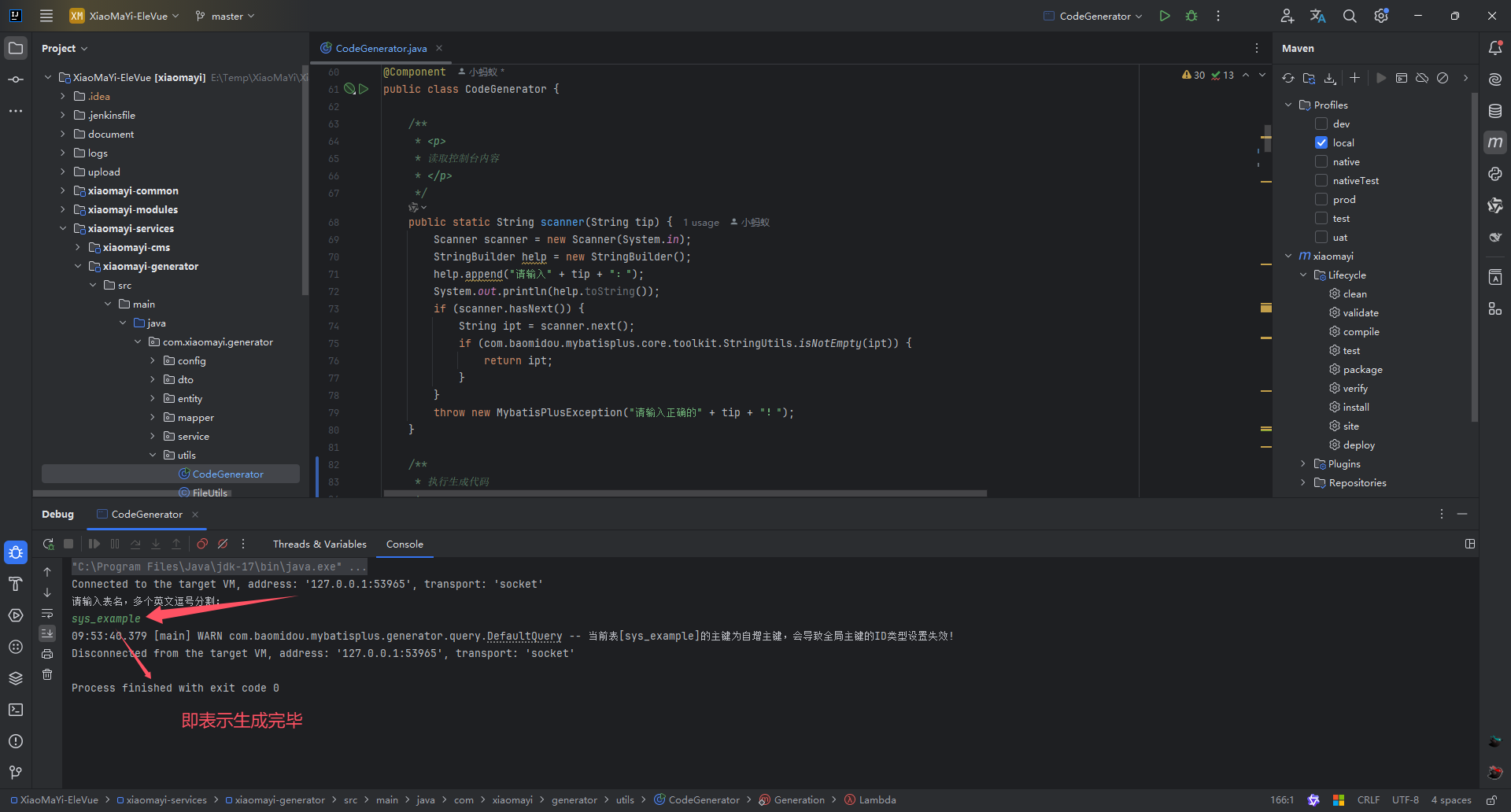
运行代码工具后,在控制台输入数据表名 sys_example 并回车:

特别说明
模块文件和代码默认是生成到 xiaomayi-services/xiaomayi-system 模块下,如需变更请修改 CodeGenerator 生成器工具库中的参数。
package com.xiaomayi.system.entity;
import com.baomidou.mybatisplus.annotation.FieldFill;
import com.baomidou.mybatisplus.annotation.IdType;
import com.baomidou.mybatisplus.annotation.TableField;
import com.baomidou.mybatisplus.annotation.TableId;
import com.baomidou.mybatisplus.annotation.TableLogic;
import com.baomidou.mybatisplus.annotation.TableName;
import java.time.LocalDateTime;
import com.alibaba.fastjson2.annotation.JSONField;
import io.swagger.v3.oas.annotations.media.Schema;
import lombok.Data;
import lombok.experimental.Accessors;
/**
* <p>
* 案例
* </p>
*
* @author 小蚂蚁云团队
* @since 2025-03-05
*/
@Data
@Accessors(chain = true)
@TableName("sys_example")
@Schema(name = "案例", description = "案例")
public class Example {
@Schema(description = "职级ID")
@TableId(value = "id", type = IdType.AUTO)
private Integer id;
@Schema(description = "租户ID")
private Integer tenantId;
@Schema(description = "职级名称")
private String name;
@Schema(description = "职级状态")
private Integer status;
@Schema(description = "职级排序")
private Integer sort;
@Schema(description = "添加人")
private String createUser;
@Schema(description = "创建时间")
@JSONField(format = "yyyy-MM-dd HH:mm:ss")
@TableField(fill = FieldFill.INSERT)
private LocalDateTime createTime;
@Schema(description = "更新人")
private String updateUser;
@Schema(description = "更新时间")
@JSONField(format = "yyyy-MM-dd HH:mm:ss")
@TableField(fill = FieldFill.INSERT_UPDATE)
private LocalDateTime updateTime;
@Schema(description = "删除标识:0-有效 1-删除")
@TableLogic
private Integer delFlag;
}package com.xiaomayi.system.dto.example;
import io.swagger.v3.oas.annotations.media.Schema;
import lombok.Data;
import jakarta.validation.constraints.NotBlank;
import jakarta.validation.constraints.NotNull;
import java.time.LocalDateTime;
/**
* <p>
* 案例
* </p>
*
* @author 小蚂蚁云团队
* @since 2025-03-05
*/
@Data
@Schema(name = "案例添加DTO", description = "案例添加DTO")
public class ExampleAddDTO {
@Schema(description = "租户ID")
@NotNull(message = "租户ID不能为空")
private Integer tenantId;
@Schema(description = "职级名称")
@NotBlank(message = "职级名称不能为空")
private String name;
@Schema(description = "职级状态")
@NotNull(message = "职级状态不能为空")
private Integer status;
@Schema(description = "职级排序")
@NotNull(message = "职级排序不能为空")
private Integer sort;
}package com.xiaomayi.system.dto.example;
import io.swagger.v3.oas.annotations.media.Schema;
import lombok.Data;
import jakarta.validation.constraints.NotBlank;
import jakarta.validation.constraints.NotNull;
import java.time.LocalDateTime;
/**
* <p>
* 案例
* </p>
*
* @author 小蚂蚁云团队
* @since 2025-03-05
*/
@Data
@Schema(name = "案例更新DTO", description = "案例更新DTO")
public class ExampleUpdateDTO {
@Schema(description = "职级ID")
@NotNull(message = "职级ID不能为空")
private Integer id;
@Schema(description = "租户ID")
@NotNull(message = "租户ID不能为空")
private Integer tenantId;
@Schema(description = "职级名称")
@NotBlank(message = "职级名称不能为空")
private String name;
@Schema(description = "职级状态")
@NotNull(message = "职级状态不能为空")
private Integer status;
@Schema(description = "职级排序")
@NotNull(message = "职级排序不能为空")
private Integer sort;
}package com.xiaomayi.system.dto.example;
import com.xiaomayi.mybatis.dto.PageDTO;
import io.swagger.v3.oas.annotations.media.Schema;
import lombok.Data;
import lombok.EqualsAndHashCode;
import java.time.LocalDateTime;
/**
* <p>
* 案例
* </p>
*
* @author 小蚂蚁云团队
* @since 2025-03-05
*/
@Data
@EqualsAndHashCode(callSuper = true)
@Schema(name = "案例分页查询DTO", description = "案例分页查询DTO")
public class ExamplePageDTO extends PageDTO {
@Schema(description = "职级名称")
private String name;
@Schema(description = "职级状态")
private Integer status;
}package com.xiaomayi.system.dto.example;
import io.swagger.v3.oas.annotations.media.Schema;
import lombok.Data;
import java.time.LocalDateTime;
/**
* <p>
* 案例
* </p>
*
* @author 小蚂蚁云团队
* @since 2025-03-05
*/
@Data
@Schema(name = "案例列表查询DTO", description = "案例列表查询DTO")
public class ExampleListDTO {
@Schema(description = "职级名称")
private String name;
@Schema(description = "职级状态")
private Integer status;
}package com.xiaomayi.system.vo.example;
import com.xiaomayi.system.entity.Example;
import io.swagger.v3.oas.annotations.media.Schema;
import lombok.Data;
import lombok.EqualsAndHashCode;
/**
* <p>
* 案例
* </p>
*
* @author 小蚂蚁云团队
* @since 2025-03-05
*/
@Data
@EqualsAndHashCode(callSuper = true)
@Schema(name = "案例列表VO", description = "案例列表VO")
public class ExampleListVO extends Example {
}package com.xiaomayi.system.vo.example;
import com.xiaomayi.system.entity.Example;
import io.swagger.v3.oas.annotations.media.Schema;
import lombok.Data;
import lombok.EqualsAndHashCode;
/**
* <p>
* 案例
* </p>
*
* @author 小蚂蚁云团队
* @since 2025-03-05
*/
@Data
@EqualsAndHashCode(callSuper = true)
@Schema(name = "案例信息VO", description = "案例信息VO")
public class ExampleInfoVO extends Example {
}package com.xiaomayi.system.service;
import com.baomidou.mybatisplus.extension.plugins.pagination.Page;
import com.xiaomayi.core.utils.R;
import com.xiaomayi.system.dto.example.ExampleAddDTO;
import com.xiaomayi.system.dto.example.ExampleListDTO;
import com.xiaomayi.system.dto.example.ExamplePageDTO;
import com.xiaomayi.system.dto.example.ExampleUpdateDTO;
import com.xiaomayi.system.entity.Example;
import com.baomidou.mybatisplus.extension.service.IService;
import com.xiaomayi.system.vo.example.ExampleInfoVO;
import java.util.List;
/**
* <p>
* 案例 服务类
* </p>
*
* @author 小蚂蚁云团队
* @since 2025-03-05
*/
public interface ExampleService extends IService<Example> {
/**
* 查询分页列表
*
* @param examplePageDTO 查询条件
* @return 返回结果
*/
Page<Example> page(ExamplePageDTO examplePageDTO);
/**
* 查询数据列表
*
* @param exampleListDTO 查询条件
* @return 返回结果
*/
List<Example> getList(ExampleListDTO exampleListDTO);
/**
* 根据ID查询信息
*
* @param id 案例ID
* @return 返回结果
*/
Example getInfo(Integer id);
/**
* 根据ID查询详情
*
* @param id 案例ID
* @return 返回结果
*/
ExampleInfoVO getDetail(Integer id);
/**
* 添加案例
*
* @param exampleAddDTO 参数
* @return 返回结果
*/
R add(ExampleAddDTO exampleAddDTO);
/**
* 更新案例
*
* @param exampleUpdateDTO 参数
* @return 返回结果
*/
R update(ExampleUpdateDTO exampleUpdateDTO);
/**
* 删除案例
*
* @param id 案例ID
* @return 返回结果
*/
R delete(Integer id);
/**
* 批量删除案例
*
* @param idList 案例ID
* @return 返回结果
*/
R batchDelete(List<Integer> idList);
}package com.xiaomayi.system.service.impl;
import com.baomidou.mybatisplus.core.conditions.query.LambdaQueryWrapper;
import com.baomidou.mybatisplus.extension.plugins.pagination.Page;
import com.xiaomayi.core.utils.R;
import com.xiaomayi.core.utils.StringUtils;
import com.xiaomayi.system.dto.example.ExampleAddDTO;
import com.xiaomayi.system.dto.example.ExampleListDTO;
import com.xiaomayi.system.dto.example.ExamplePageDTO;
import com.xiaomayi.system.dto.example.ExampleUpdateDTO;
import com.xiaomayi.system.entity.Example;
import com.xiaomayi.system.mapper.ExampleMapper;
import com.xiaomayi.system.service.ExampleService;
import com.baomidou.mybatisplus.extension.service.impl.ServiceImpl;
import com.xiaomayi.system.vo.example.ExampleInfoVO;
import com.xiaomayi.system.vo.example.ExampleListVO;
import org.springframework.beans.BeanUtils;
import org.springframework.stereotype.Service;
import java.util.ArrayList;
import java.util.List;
/**
* <p>
* 案例 服务实现类
* </p>
*
* @author 小蚂蚁云团队
* @since 2025-03-05
*/
@Service
public class ExampleServiceImpl extends ServiceImpl<ExampleMapper, Example> implements ExampleService {
/**
* 查询分页列表
*
* @param examplePageDTO 查询条件
* @return 返回结果
*/
@Override
public Page<Example> page(ExamplePageDTO examplePageDTO) {
// 分页设置
Page<Example> page = new Page<>(examplePageDTO.getPageNo(), examplePageDTO.getPageSize());
// 查询条件
LambdaQueryWrapper<Example> wrapper = new LambdaQueryWrapper<Example>()
// 职级名称
.like(StringUtils.isNotEmpty(examplePageDTO.getName()), Example::getName, examplePageDTO.getName())
// 职级状态
.eq(StringUtils.isNotNull(examplePageDTO.getStatus()) && examplePageDTO.getStatus() > 0, Example::getStatus, examplePageDTO.getStatus())
.eq(Example::getDelFlag, 0)
.orderByAsc(Example::getId);
// 查询分页数据
Page<Example> pageData = page(page, wrapper);
pageData.convert(item -> {
// 实例化VO对象
ExampleListVO exampleListVO = new ExampleListVO();
BeanUtils.copyProperties(item, exampleListVO);
return exampleListVO;
});
// 返回结果
return pageData;
}
/**
* 查询数据列表
*
* @param exampleListDTO 查询条件
* @return 返回结果
*/
@Override
public List<Example> getList(ExampleListDTO exampleListDTO) {
List<Example> exampleList = list(new LambdaQueryWrapper<Example>()
.eq(Example::getDelFlag, 0)
.orderByAsc(Example::getId));
return exampleList;
}
/**
* 根据ID查询信息
*
* @param id 案例ID
* @return 返回结果
*/
@Override
public Example getInfo(Integer id) {
Example example = getById(id);
if (StringUtils.isNull(example) || !example.getDelFlag().equals(0)) {
return null;
}
return example;
}
/**
* 根据ID查询详情
*
* @param id 案例ID
* @return 返回结果
*/
@Override
public ExampleInfoVO getDetail(Integer id) {
Example example = getInfo(id);
if (StringUtils.isNull(example)) {
return null;
}
// 实例化VO
ExampleInfoVO exampleInfoVO = new ExampleInfoVO();
BeanUtils.copyProperties(example, exampleInfoVO);
return exampleInfoVO;
}
/**
* 添加案例
*
* @param exampleAddDTO 参数
* @return 返回结果
*/
@Override
public R add(ExampleAddDTO exampleAddDTO) {
// 实例化对象
Example example = new Example();
// 属性拷贝
BeanUtils.copyProperties(exampleAddDTO, example);
boolean result = save(example);
if (!result) {
return R.failed();
}
return R.ok();
}
/**
* 更新案例
*
* @param exampleUpdateDTO 参数
* @return 返回结果
*/
@Override
public R update(ExampleUpdateDTO exampleUpdateDTO) {
// 根据ID查询信息
Example example = getInfo(exampleUpdateDTO.getId());
if (StringUtils.isNull(example)) {
return R.failed("记录不存在");
}
// 属性拷贝
BeanUtils.copyProperties(exampleUpdateDTO, example);
boolean result = updateById(example);
if (!result) {
return R.failed();
}
return R.ok();
}
/**
* 删除案例
*
* @param id 案例ID
* @return 返回结果
*/
@Override
public R delete(Integer id) {
// 根据ID查询信息
Example example = getInfo(id);
if (StringUtils.isNull(example)) {
return R.failed("记录不存在");
}
// 删除
boolean result = removeById(id);
if (!result) {
return R.failed();
}
// 返回结果
return R.ok();
}
/**
* 批量删除案例
*
* @param idList 案例ID
* @return 返回结果
*/
@Override
public R batchDelete(List<Integer> idList) {
// 删除ID判空
if (StringUtils.isEmpty(idList)) {
return R.failed("删除记录ID不存在");
}
// 批量删除
boolean result = removeBatchByIds(idList);
if (!result) {
return R.failed();
}
return R.ok();
}
}package com.xiaomayi.system.mapper;
import com.xiaomayi.system.entity.Example;
import com.baomidou.mybatisplus.core.mapper.BaseMapper;
import org.apache.ibatis.annotations.Mapper;
/**
* <p>
* 案例 Mapper 接口
* </p>
*
* @author 小蚂蚁云团队
* @since 2025-03-05
*/
@Mapper
public interface ExampleMapper extends BaseMapper<Example> {
}<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE mapper PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN" "http://mybatis.org/dtd/mybatis-3-mapper.dtd">
<mapper namespace="com.xiaomayi.system.mapper.ExampleMapper">
<!-- 通用查询映射结果 -->
<resultMap id="BaseResultMap" type="com.xiaomayi.system.entity.Example">
<id column="id" property="id" />
<result column="tenant_id" property="tenantId" />
<result column="name" property="name" />
<result column="status" property="status" />
<result column="sort" property="sort" />
<result column="create_user" property="createUser" />
<result column="create_time" property="createTime" />
<result column="update_user" property="updateUser" />
<result column="update_time" property="updateTime" />
<result column="del_flag" property="delFlag" />
</resultMap>
<!-- 通用查询结果列 -->
<sql id="Base_Column_List">
id, tenant_id, name, status, sort, create_user, create_time, update_user, update_time, del_flag
</sql>
</mapper>package com.xiaomayi.system.controller;
import com.xiaomayi.core.utils.R;
import com.xiaomayi.logger.annotation.RequestLog;
import com.xiaomayi.logger.enums.RequestType;
import com.xiaomayi.system.dto.example.ExampleAddDTO;
import com.xiaomayi.system.dto.example.ExampleListDTO;
import com.xiaomayi.system.dto.example.ExamplePageDTO;
import com.xiaomayi.system.dto.example.ExampleUpdateDTO;
import com.xiaomayi.system.service.ExampleService;
import io.swagger.v3.oas.annotations.Operation;
import io.swagger.v3.oas.annotations.tags.Tag;
import lombok.AllArgsConstructor;
import org.springframework.security.access.prepost.PreAuthorize;
import org.springframework.validation.annotation.Validated;
import org.springframework.web.bind.annotation.*;
import java.util.Collections;
import java.util.List;
import org.springframework.web.bind.annotation.RestController;
/**
* <p>
* 案例 前端控制器
* </p>
*
* @author 小蚂蚁云团队
* @since 2025-03-05
*/
@RestController
@RequestMapping("/example")
@Tag(name = "案例管理", description = "案例管理")
@AllArgsConstructor
public class ExampleController {
private final ExampleService exampleService;
/**
* 查询分页列表
*
* @param examplePageDTO 查询条件
* @return 返回结果
*/
@Operation(summary = "查询分页列表", description = "查询分页列表")
@GetMapping("/page")
public R page(ExamplePageDTO examplePageDTO) {
return R.ok(exampleService.page(examplePageDTO));
}
/**
* 查询数据列表
*
* @param exampleListDTO 查询条件
* @return 返回结果
*/
@Operation(summary = "查询数据列表", description = "查询数据列表")
@GetMapping("/list")
public R getList(ExampleListDTO exampleListDTO) {
return R.ok(exampleService.getList(exampleListDTO));
}
/**
* 根据ID查询详情
*
* @param id 案例ID
* @return 返回结果
*/
@Operation(summary = "根据ID查询详情", description = "根据ID查询详情")
@GetMapping("/detail/{id}")
public R getDetail(@PathVariable("id") Integer id) {
return R.ok(exampleService.getDetail(id));
}
/**
* 添加案例
*
* @param exampleAddDTO 参数
* @return 返回结果
*/
@Operation(summary = "添加案例", description = "添加案例")
@RequestLog(title = "添加案例", type = RequestType.INSERT)
@PreAuthorize("@pms.hasAuthority('sys:example:add')")
@PostMapping("/add")
public R add(@RequestBody @Validated ExampleAddDTO exampleAddDTO) {
return exampleService.add(exampleAddDTO);
}
/**
* 更新案例
*
* @param exampleUpdateDTO 参数
* @return 返回结果
*/
@Operation(summary = "更新案例", description = "更新案例")
@RequestLog(title = "更新案例", type = RequestType.UPDATE)
@PreAuthorize("@pms.hasAuthority('sys:example:update')")
@PutMapping("/update")
public R update(@RequestBody @Validated ExampleUpdateDTO exampleUpdateDTO) {
return exampleService.update(exampleUpdateDTO);
}
/**
* 删除案例
*
* @param id 记录ID
* @return 返回结果
*/
@Operation(summary = "删除案例", description = "删除案例")
@RequestLog(title = "删除案例", type = RequestType.DELETE)
@PreAuthorize("@pms.hasAuthority('sys:example:delete')")
@DeleteMapping("/delete/{id}")
public R delete(@PathVariable Integer id) {
return exampleService.delete(id);
}
/**
* 批量删除案例
*
* @param idList 记录ID
* @return 返回结果
*/
@Operation(summary = "批量删除案例", description = "批量删除案例")
@RequestLog(title = "批量删除案例", type = RequestType.BATCH_DELETE)
@PreAuthorize("@pms.hasAuthority('sys:example:batchDelete')")
@DeleteMapping("/batchDelete")
public R batchDelete(@RequestBody @Validated List<Integer> idList) {
return exampleService.batchDelete(idList);
}
}特别提示
默认控制器文件是在 xiaomayi-services/xiaomayi-system 模块下,但是软件架构做了分层结构,路由控制器统一存放在了 xiaomayi-modules/xiaomayi-admin 模块下,因此需要您手动把目标文件 ExampleController 拖动到 xiaomayi-modules/xiaomayi-admin 模块对应的控制器目录下。
<template>
<PageWrapper>
<el-card :bordered="false" class="pt-3 mb-3 proCard">
<BasicForm @register="register" @submit="handleSubmit" @reset="handleReset" />
</el-card>
<el-card :bordered="false" class="proCard">
<BasicTable
:columns="columns"
:request="loadDataTable"
:row-key="(row) => row.id"
ref="tableRef"
:actionColumn="actionColumn"
@selection-change="onSelectionChange"
>
<template #tableTitle>
<el-button type="primary" @click="handleAdd" v-perm="['sys:example:add']">
<template #icon>
<el-icon class="el-input__icon">
<PlusOutlined />
</el-icon>
</template>
添加案例
</el-button>
<el-button
type="danger"
@click="handleDelete()"
:disabled="!selectionData.length"
v-perm="['sys:example:batchDelete']"
>
<template #icon>
<el-icon class="el-input__icon">
<Delete />
</el-icon>
</template>
删除
</el-button>
</template>
</BasicTable>
</el-card>
<editDialog
v-if="editVisible"
:exampleId="exampleId"
v-model:visible="editVisible"
@success="reloadTable('noRefresh')"
/>
</PageWrapper>
</template>
<script lang="ts" setup>
import { reactive, ref, h, nextTick, defineAsyncComponent } from 'vue';
import { ColProps } from 'element-plus';
import { schemas } from './querySchemas';
import { useForm } from '@/components/Form/index';
import { TableAction } from '@/components/Table';
import { getExampleList, exampleDelete, exampleBatchDelete } from '@/api/tool/example';
import { columns } from './columns';
import { PlusOutlined } from '@vicons/antd';
import { message, confirm } from '@/utils/auth';
/**
* 导入组件
*/
const editDialog = defineAsyncComponent(() => import('./edit.vue'));
/**
* 定义参数变量
*/
const exampleId = ref(0);
const editVisible = ref(false);
const selectionData = ref([]);
const tableRef = ref();
/**
* 定义查询参数
*/
const formParams = reactive({
name: '',
status: '',
});
/**
* 定义操作栏
*/
const actionColumn = reactive({
width: 200,
label: '操作',
prop: 'action',
fixed: 'right',
render(record) {
return h(TableAction, {
style: 'button',
actions: [
{
label: '编辑',
icon: 'Edit',
type: 'warning',
onClick: handleEdit.bind(null, record),
auth: ['sys:example:update'],
},
{
label: '删除',
icon: 'Delete',
type: 'danger',
onClick: handleDelete.bind(null, record),
auth: ['sys:example:delete'],
},
],
});
},
});
/**
* 加载数据列表
* @param res 参数
*/
const loadDataTable = async (res: any) => {
const result = await getExampleList({ ...formParams, ...res });
return result;
};
/**
* 刷新数据列表
* @param noRefresh 参数
*/
function reloadTable(noRefresh = '') {
tableRef.value.reload(noRefresh ? {} : { pageNo: 1 });
}
/**
* 注册
*/
const [register, {}] = useForm({
labelWidth: 80,
layout: 'horizontal',
colProps: { span: 6 } as ColProps,
submitOnReset: true,
schemas,
});
/**
* 执行提交表单
*/
function handleSubmit(values: Recordable) {
handleReset();
for (const key in values) {
formParams[key] = values[key];
}
reloadTable();
}
/**
* 执行重置
*/
function handleReset() {
for (const key in formParams) {
formParams[key] = '';
}
}
/**
* 执行添加
*/
const handleAdd = async () => {
exampleId.value = 0;
await nextTick();
editVisible.value = true;
};
/**
* 执行编辑
* @param record 参数
*/
const handleEdit = async (record: Recordable) => {
exampleId.value = record.row.id;
await nextTick();
editVisible.value = true;
};
/**
* 执行删除
* @param record 参数
*/
async function handleDelete(record: Recordable) {
let ids = [];
if (!record) {
ids = selectionData.value.map(({ id }) => id);
}
await confirm('确定要删除?');
record ? await exampleDelete(record.row.id) : await exampleBatchDelete(ids);
message('删除成功');
reloadTable();
}
/**
* 选项发生变化
* @param value 参数
*/
function onSelectionChange(value) {
selectionData.value = value;
}
</script>
<style lang="scss" scoped></style>import { h } from 'vue';
import { ElAvatar, ElTag } from 'element-plus';
export const columns = [
{
type: 'selection',
},
{
label: 'ID',
prop: 'id',
width: 100,
},
{
label: '职级名称',
prop: 'name',
},
{
label: '职级状态',
prop: 'status',
render(record) {
return h(
ElTag,
{
type: record.row.status == 1 ? 'success' : 'danger',
},
{
default: () => (record.row.status == 1 ? '正常' : '停用'),
},
);
},
},
{
label: '职级排序',
prop: 'sort',
},
{
label: '创建人',
prop: 'createUser',
},
{
label: '创建时间',
prop: 'createTime',
width: 180,
},
];import { FormSchema } from '@/components/Form/index';
export const schemas: FormSchema[] = [
{
field: 'name',
component: 'Input',
label: '职级名称',
componentProps: {
placeholder: '请输入职级名称',
},
},
{
field: 'status',
component: 'Select',
label: '职级状态',
componentProps: {
placeholder: '请选择职级状态',
clearable: true,
options: [
{
label: '正常',
value: '1',
},
{
label: '停用',
value: '2',
},
],
},
},
];<template>
<el-dialog
v-model="props.visible"
:title="props.exampleId ? '编辑' : '新增'"
width="500"
:close-on-click-modal="false"
:before-close="dialogClose"
>
<el-form class="ls-form" ref="formRef" :model="formData" label-width="80px">
<el-form-item
label="职级名称"
prop="name"
:rules="{ required: true, message: '请输入职级名称', trigger: 'blur' }"
>
<el-input class="ls-input" v-model="formData.name" placeholder="请输入职级名称" clearable />
</el-form-item>
<el-form-item label="职级状态" prop="status">
<el-radio-group v-model="formData.status" name="status">
<el-radio :value="1">正常</el-radio>
<el-radio :value="2">停用</el-radio>
</el-radio-group>
</el-form-item>
<el-form-item label="职级排序" prop="sort">
<el-input-number v-model="formData.sort" />
</el-form-item>
</el-form>
<template #footer>
<span class="dialog-footer">
<el-button @click="dialogClose">取消</el-button>
<el-button :loading="subLoading" type="primary" @click="submit"> 确定 </el-button>
</span>
</template>
</el-dialog>
</template>
<script lang="ts" setup>
import type { FormInstance } from 'element-plus';
import { getExampleDetail, exampleAdd, exampleUpdate } from '@/api/tool/example';
import { onMounted, reactive, shallowRef } from 'vue';
import UploadImg from '@/components/Upload/Image.vue';
import { message } from '@/utils/auth';
import { useLockFn } from '@/utils/useLockFn';
const emit = defineEmits(['success', 'update:visible']);
const formRef = shallowRef<FormInstance>();
/**
* 定义表单参数
*/
const formData = reactive({
id: '',
name: '',
status: 1,
sort: 0,
});
/**
* 定义接收的参数
*/
const props = defineProps({
visible: {
type: Boolean,
required: true,
default: false,
},
exampleId: {
type: Number,
required: true,
default: 0,
},
});
/**
* 执行提交表单
*/
const handleSubmit = async () => {
await formRef.value?.validate();
props.exampleId ? await exampleUpdate(formData) : await exampleAdd(formData);
message('操作成功');
emit('update:visible', false);
emit('success');
};
/**
* 关闭窗体
*/
const dialogClose = () => {
emit('update:visible', false);
};
const { isLock: subLoading, lockFn: submit } = useLockFn(handleSubmit);
/**
* 设置表单数据
*/
const setFormData = async () => {
const data = await getExampleDetail(props.exampleId);
for (const key in formData) {
if (data[key] != null && data[key] != undefined) {
//@ts-ignore
formData[key] = data[key];
}
}
};
/**
* 钩子函数
*/
onMounted(() => {
if (props.exampleId) {
setFormData();
}
});
</script>通过上述视频教程和生成器工具,你可以快速的在项目中创建一个功能模块,包括 控制器、实体类、DTO、VO、Mapper、DAO 和 Service 等组件。这个模块可以处理用户的增删改查操作,并且具有良好的分层结构,便于维护和扩展。